개발자 취업을 위해 부트 캠프를 알아보다가 코드스테이츠라는 곳에서 프론트엔드와 백엔드에 대해 체험해 볼 수 있는 엔트리 코스를 발견했다. 개발자로 일하고 있는 동생은 프론트엔드를 추천했고, 같이 공부하던 친구는 백엔드 개발을 배우고 있었기 때문에 이런저런 장단점을 들으며 고민이 많았던 나는 이걸 한번 해보기로 했다.
코드스테이츠 프론트엔드 & 백엔드 엔트리 코스에 오신 것을 환영합니다!
코드스테이츠의 엔트리 코스를 통해 코드스테이츠의 프론트엔드 & 백엔드 부트캠프를 미리 체험해보세요!
seb.oopy.io

코스를 시작하면 이렇게 게더타운이라는 곳에 입장하게 된다.

캐릭터를 움직여 안으로 들어가면 사전 설명회를 들을 수 있는 공간이 나온다.
마침 부트 캠프에 관심이 있었기 때문에 한번 들어봤다.
이곳의 부트 캠프는 모두 온라인으로 진행된다고 해서 괜찮을까 싶었는데, 페어 프로그래밍을 통해 온라인의 단점을 극복한다고 한다. 다른 사람들과 협업하는 건 물론 쉽지 않겠지만 커뮤니케이션 능력은 직업인, 특히 개발자로서는 정말 중요한 자질이라고 생각하기 때문에 괜찮은 방법인 것 같았다. 기수료생과의 인터뷰에서는 '프론트엔드 개발자가 되더라도 백엔드에 대한 기본 지식이 있는 게 좋다.', '블로깅을 통해 셀프 브랜딩을 하라.' 등의 조언을 들을 수 있었다. 기록의 중요성에 대해서는 여러 매체와 지인을 통해 익히 들어 알고 있었기 때문에 '개발 블로그 열심히 해야지.'하는 생각이 들었다.
실시간 QnA까지 듣기엔 시간이 너무 많이 걸려서 이쯤 듣고 스터디룸으로 들어갔다.

시간표를 보면 기본적으로 5일 치의 진행 순서가 표시되어 있는데, 그때그때 할 수 있는 만큼 하면 될 것 같다.
<1일차>

1-1.

전체적인 컨셉은 '김코딩 씨의 귀농 스토리'.
먼저, HTML(Hyper Text Markup Language)이라는 마크업 언어를 사용하여 웹 페이지 구조 만드는 법을 배우게 된다.



여기까지 실습한 내용을 보면, 들여쓰기를 해서 하위 태그를 나누었는데도 나뉘었다는 느낌이 들지 않는다.
그 이유는 태그가 아직 투명한 상태이기 때문.
그러므로 웹 개발에서 스타일(보이는 속성)을 부여하기 위해 사용하게 되는 것이 바로 CSS(Cascading Style Sheets)라는 Style Sheet 언어이다.


1-2.

지금부터 배울 자바스크립트(Javascript)란 웹 페이지를 동적으로 제어하기 위해 고안된 프로그래밍 언어이다.





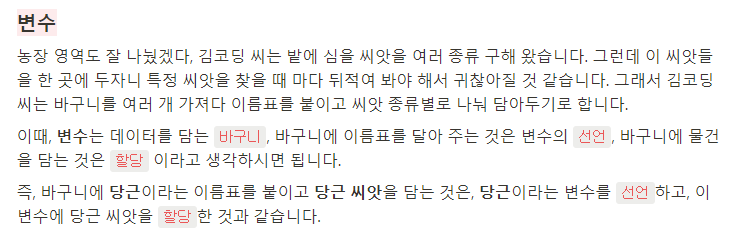
→ 이모지를 할당할 때도 문자열 표시를 해야 한다. 체크!
1-3.

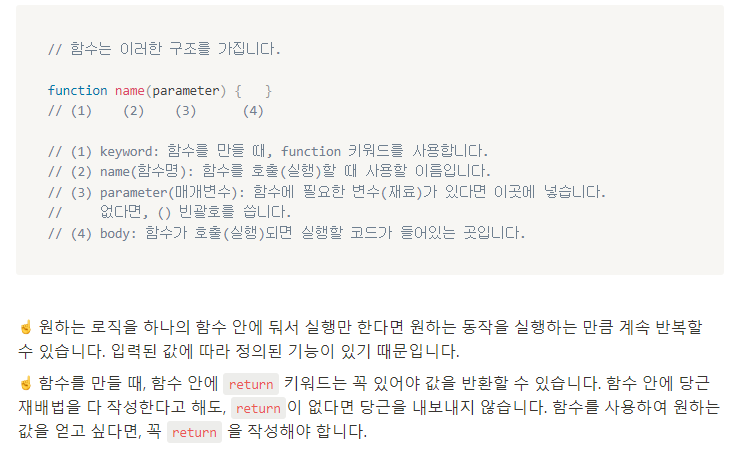
'함수'란 입력에 따라 그에 걸맞는 논리적인 일련의 작업을 하는 하나의 단위를 의미한다. 함수는 크게 선언식과 표현식으로 나뉘는데, 우리가 배울 것은 '선언식 함수'이다.


(예시)




끝으로 직접 네이버 포털 사이트의 내용을 바꿔봤다.

여전히 코딩은 어렵고 개발은 막연하지만 그래도 이렇게 실제로 바뀌는 모습을 보니 확실히 재미있었다.
'기타' 카테고리의 다른 글
| [도서] 비전공자를 위한 이해할 수 있는 IT 지식 (0) | 2022.12.31 |
|---|---|
| 코드스테이츠 엔트리 코스 4일차/5일차 (0) | 2022.11.09 |
| 코드스테이츠 엔트리 코스 3일차 (0) | 2022.11.09 |
| 코드스테이츠 엔트리 코스 2일차 (0) | 2022.11.09 |
| Karel(카렐)로 프로그래밍 맛보기! (0) | 2022.10.28 |




댓글