#3 CSS를 배워보자.
CSS를 HTML에 추가하는 방법은 1) 같은 파일에 두는 방식과 2) 다른 파일로 분리하는 방식이 있다.
분리하는 방식을 추천하는데, 그 이유는 만들어진 CSS 파일을 link하면 다른 HTML페이지에서도 사용할 수 있기 때문이다. 물론 보기도 좋다.

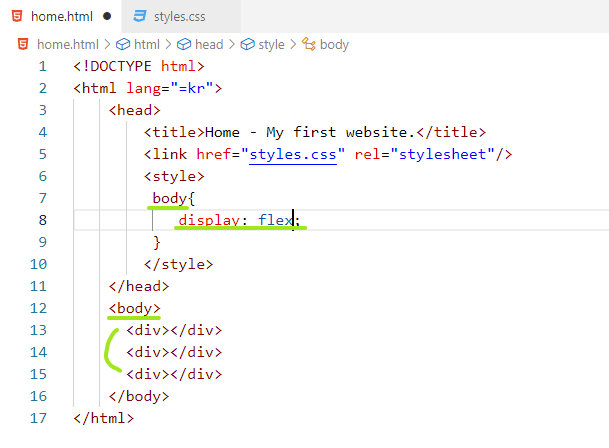
1) head 안에 style 태그 작성.
2) CSS 파일을 생성하여 link 하기.
☞ CSS 코드 작성하는 법

: selector(가리키는 대상)를 쓰고, 중괄호{ }를 사용하여 속성을 작성.
※ 브라우저는 CSS를 위에서부터 읽는다. (CSS의 cascading한 성질)
즉, 맨 마지막에 작성된 코드가 최종적으로 보이게 됨.
▶ box

1) block : box, p 등은 그 옆에 아무것도 오지 않는다. 한 줄에 하나만!
그리고 높이와 너비가 있다.
2) inline : 반면에 span, link, image 등은 옆에 다른 요소들이 올 수 있으며,
높이와 너비가 없다.
참고) 대부분 block이므로 inline인 것을 기억하는 것이 훨씬 편하다.
→ display 속성을 이용해 block을 inline으로, inline을 block으로 바꿀 수도 있다.

▶ box의 특징 : 브라우저가 기본적으로 부여한 style 속성이 있다.

- margin : box의 border(경계)의 바깥에 있는 공간.
style 태그 안의 body에 margin: 0; 을 넣어주면 이 공간을 없앨 수 있다. (margin만 쓰면 사방에 모두 적용됨)
margin-top, margin-bottom, margin-left, margin-right 을 이용하여 사방의 공간 크기를 각각 조정할 수도 있다.
아니면 간단하게 margin: 20px 15px; 이런 식으로 써서 위아래 20px, 왼쪽 오른쪽 15px을 적용할 수도 있다.
또는 margin: 위쪽 오른쪽 아래쪽 왼쪽; 이렇게도 사용 가능.
[ ※ Collapsing margins : 다수 요소의 위나 아래의 경계가 겹치면, 하나의 margin으로 취급되는 현상 ]
- padding : box의 border(경계)의 안쪽에 있는 공간. margin과 반대 개념.
● style을 지정할 때 id를 쓰려면, 앞에 #을 써주면 된다. ( #idname )
- border : box의 border(경계). 다른 종류의 border는 예쁘지 않아서 거의 한 종류의 border만 쓴다.
● *를 쓰면 모든 요소에 적용하는 것이 가능하다. html body inline span ...
● class : id처럼 특정 요소를 가리킬 수 있으면서 용어를 겹쳐 쓸 수 있는 방법.( .classname 이렇게 쓰면 됨)
(참고) <span class="tomato banana apple"> 이런 식으로 한 번에 여러 개의 class를 가질 수도 있다.
잠깐! display: inline-block은 반응형 디자인을 지원하지 않는다.
그러므로 사용하게 되는 게 바로 flex.
< flexbox 사용 규칙 >
1. 자식 엘리먼트에는 어떤 것도 적지 말아야 한다. 부모 엘리먼트에만 명시해야 함!

2. 그런 다음 justify-content를 이용해 주축 위치를, align-items을 이용해 교차축 위치를 조정하면 된다.
참고) 주축(main axis, → ), 교차축(cross axis, ↓ )
vh는 viewport(screen) heigh를 말하는데, height: 100vh; 이렇게 적어 넣으면 화면 높이의 100%를 의미한다.
3. 주축과 교차축의 디폴트, 즉 방향을 바꾸려면 flex-direction을 수정하면 된다. (row 수평 / column수직)
- div 안에 글자를 넣으면 div가 부모 엘리먼트가 되어 자식 엘리먼트인 글자를 조정할 수 있게 된다.
- flex-wrap : nowrap 모든 요소를 같은 줄에 배치, wrap 명시된 사이즈를 고수하며 한 줄에 들어가는 만큼 최대한 집어넣고 그게 되지 않으면 다음 줄로 옮겨 배치.
- flex-direction : reverse를 쓰면 상자의 순서가 바뀌며, flex-wrap : wrap-reverse도 가능하다.
● position 속성 : 레이아웃보다는 위치를 아주 조금 옮기고 싶을 때 사용.
- position : fixed; 레이아웃 상에서 그려진 위치에 고정됨. 보이는 화면의 고정된 위치에 계속 위치.
→ 레이어가 나뉘게 되면 서로 간섭하지 않게 된다.
참고) opacity 투명도
- position : static; 레이아웃이 박스를 처음 위치하는 곳에 두는 것. 디폴트로 적용되는 것임.
- ☆ position : relative; top, bottom, left, right 속성을 사용할 수 있게 됨. 대상의 위치를 아주 조금씩 조정할 때 유용.
- ☆ position : absolute; 마찬가지로 top, bottom, left, right를 쓰고 싶을 때 사용할 수 있는데,
가장 가까운 relative 부모가 기준임. relative가 없는 경우엔 body가 기준.
▶ pseudo selectors : 좀 더 세부적으로 엘리먼트를 선택해 주는 것

→ 이 방식이 class나 id를 만드는 것보다 훨씬 좋은 방법임.
- p 안에 있는 span을 가리키려면?
p span {
}
/// 원하는 만큼 부모를 사용할 수 있다.
- 바로 밑 자식만 가리키려면?
div > span {
}
- 형제 관계는? 예를 들어 같은 부모 밑인 p 다음에 오는 span을 가리키려면?
p + span {
}
- 위의 형제 상황에서 span이 p의 바로 뒤에 오지 않는 경우엔?
p ~ span {
}
- required 되는 input 태그 만을 가리킬 수도 있다. (참고) required 가 아닌 건 optional

( + ) 실제로 존재하는 element는 아니지만 스타일링을 할 수 있게 해주는 것들.
https://developer.mozilla.org/en-US/docs/Web/CSS/::placeholder
::placeholder
::selection
::first-letter
▶ attribute selector : attribute를 통해 어떤 것이든 선택할 수 있게 해줌.


● 개발자 도구에서 확인할 수 있는 가장 중요한 selector은 state.

- active : 버튼을 누르고 있을 때(클릭 상태를 유지) 파란 배경색을 가지게 됨.
button:active{} 를 작성하여 배경색을 바꿀 수 있음.
- hover : 마우스가 대상 위에 있을 때
- focus : 키보드로 선택되었을 때
- visited : 링크에 적용.
a:visited{
color: tomato;
}
위와 같이 작성하면 클릭하여 사이트를 방문했을 때 파란 글씨가 빨간 글씨로 바뀜.
- focus-within은 좀 다른데, focused인 자식을 가진 부모 엘리먼트에 적용된다.
→ 적용 순서는 역시나 위에서 아래로.
→ state를 다른 엘리먼트와 연계해서 사용할 수도 있음.


◈ 컬러와 변수 ◈
1. hexadecimal colcr(16진수 컬러) : 컬러 코드
https://developer.mozilla.org/ko/docs/Web/CSS/color_value
(ex) #000000
2. RGB : red, green, blue
(ex) rgb(252, 206, 0)
( + ) rgba 에서 a는 알파를 말하는 것. 즉, rgb + 투명도.
(ex) rgba(252, 206, 0, 0.5)
:root{
--main-color: #fcce00;
}위와 같이 메인 컬러를 document의 root에 저장하면,
이렇게 색을 변수로 만들어 사용할 수 있다. 색 말고 다른 것도 가능함.
'HTML & CSS' 카테고리의 다른 글
| HTML의 메타데이터 (1) | 2023.08.22 |
|---|---|
| 노마드 코더 코코아톡 클론코딩 복습용 정리(1) (0) | 2022.11.14 |

댓글